Menu
L'objet de ce TP est de créer un menu au sommet de chacune des pages de votre site web, permettant d'accéder rapidement à toutes les autres pages.
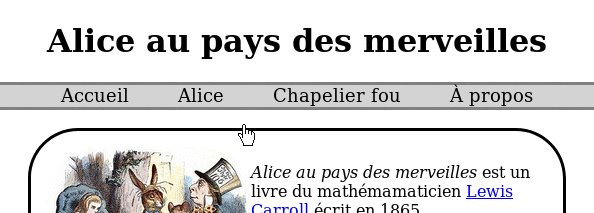
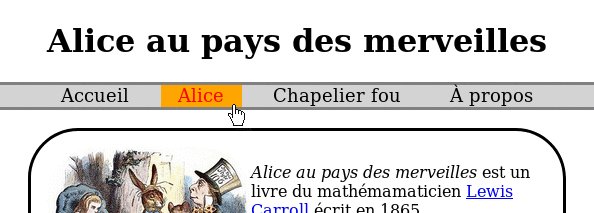
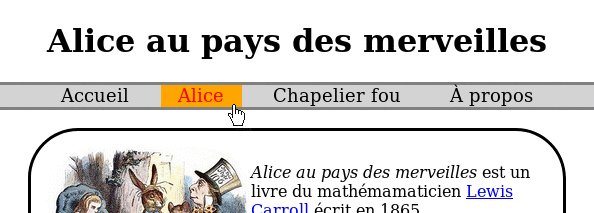
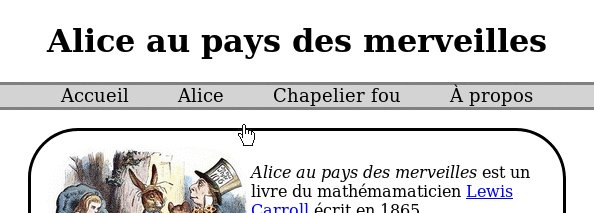
À la fin de ce travail, le menu ressemblera à l'image suivante (à ceci près que vous pouvez choisir d'autres couleurs que celles utilisées ici).

Mentions légales
Légalement, toute publiation (donc tout site web) doit fournir un moyen de contacter l'auteur.
- Créez une page
apropos.htmlqui indique votre nom, et un moyen de vous contacter (adresse physique ou électronique). Puisque ce site web ne sera jamais publié, vous pouvez ici mettre des données factices (faux nom ; fausse adresse). - Assurez-vous que cette page charge le fichier
style.css, et qu'elle contienne un titre<h1>.
HTML
Un menu est représenté en html par la balise <nav>.
Créez un menu en ajoutant le code suivant au sommet de chacune de vos pages, entre le </head> et votre titre <h1> (adaptez évidemment les textes et les liens à votre site web).
<nav> <ul> <li><a href="index.html">Accueil</a></li> <li><a href="perso1.html">Personnage 1</a></li> <li><a href="perso2.html">Personnage 2</a></li> <li><a href="apropos.html">À propos</a></li> </ul> </nav>
À partir de ce stade, dans ce TP, plus aucune modification ne sera apportée aux fichiers html, mais uniquement au fichier style.css.
Positionnement
Nous voulons que notre menu apparaisse comme une barre horizontale.
Ajoutez le code suivant à votre fichier
style.csspour que le menu soit centré, et prenne toute la largeur de la page.nav { width: 100%; text-align: center; }
Maintenant, nous voulons que la liste apparaisse horizontalement au lieu de verticalement. Ajoutez alors le code suivant.
ul { list-style-type: none; display: inline-block; } li { display: inline-block; }
Observez une autre liste sur une des pages de votre site web ? Que s'est-il passé ?
Le problème est que les sélecteurs
uletliconcernent toutes les listes de votre site web, alors que le style du menu ne doit s'appliquer qu'aux listes du menu. Nous allons utiliser les sélecteursnav uletnav liqui concernent uniquement « tous les objetsulà l'intérieur d'un objetnav».Remplacez dans le code de la question précédente
uletliparnav uletnav li.Donnez à votre menu une couleur d'arrière plan.
Corrigez les marges gauche et droite pour que le menu « colle » aux bords de la page.
Corrigez les marges au dessus et en dessous du menu pour l'espacement soit harmonieux (nous nous occuperons des marges intérieures plus tard).
Marges intérieures, et Inspecteur
- Ajoutez une bordure en haut et en bas du menu (mais pas à gauche ou à droite), de la couleur de votre choix.
- Augmentez la taille de la police du menu.
- En vous aidant éventuellement de la console du développeur (touche F12, ou clic droit sur la page, puis « Examiner l'élément »), modifiez les bonnes marges (intérieures ou extérieures) des bonnes balises pour réduire les marges verticales intérieures au menu.
Liens
Les liens vers les menus ont l'apparence des liens présents dans le reste de la page. Nous voudrions leur donner une apparence plus « neutre ».
- Faire en sorte que les liens (du menu uniquement) prennent la couleur de votre choix, et ne soient pas soulignés.
- Les règles définies par le sélecteur
a:hoverne s'appliquent aux balises<a>que lorsque le curseur de la souris les survole. Utilisez cette information pour changer la couleur du texte et de l'arrière plan au survol de la souris, uniquement pour le menu.
Validation
Vérifiez que les pages ne produisent aucune erreur sur http://validator.w3.org, et que le fichier style.css ne produit aucune erreur sur https://jigsaw.w3.org/css-validator/.
Évaluation
Complétez la fiche d'évaluation, copiez votre travail (fichiers html et css) dans le dossier partagé, rendez-moi la fiche d'évaluation, et passez au TP suivant.